10 INSPIRING Tips for Custom Web Design in 2024
Learn how to design a custom website that's creative and engaging, even if you're on a budget! The right tools, processes, and skills can make this happen. Whether it's designing your first site or creating the next big thing in web development –

Tip #1: Start with a Wireframe / Mockup
A wireframe is a simple sketch of the layout of your website. It can be as simple or as detailed as you want, but it's important to have a plan for how your website will look before you start designing it. Tools like Figma are excellent for this purpose, offering ease of use, collaboration features, and both free and paid plans.
What is Figma?
Figma is a great tool for creating wireframes and mockups. It's easy to use, and you can create designs for websites, apps, and even user interfaces. You can share your custom designs with others, and they can comment on them and make suggestions. Figma is free to use for up to 2 members, so it's a great option if you're working on a design project with others.
Use Figma for free online, or download the Figma desktop app.

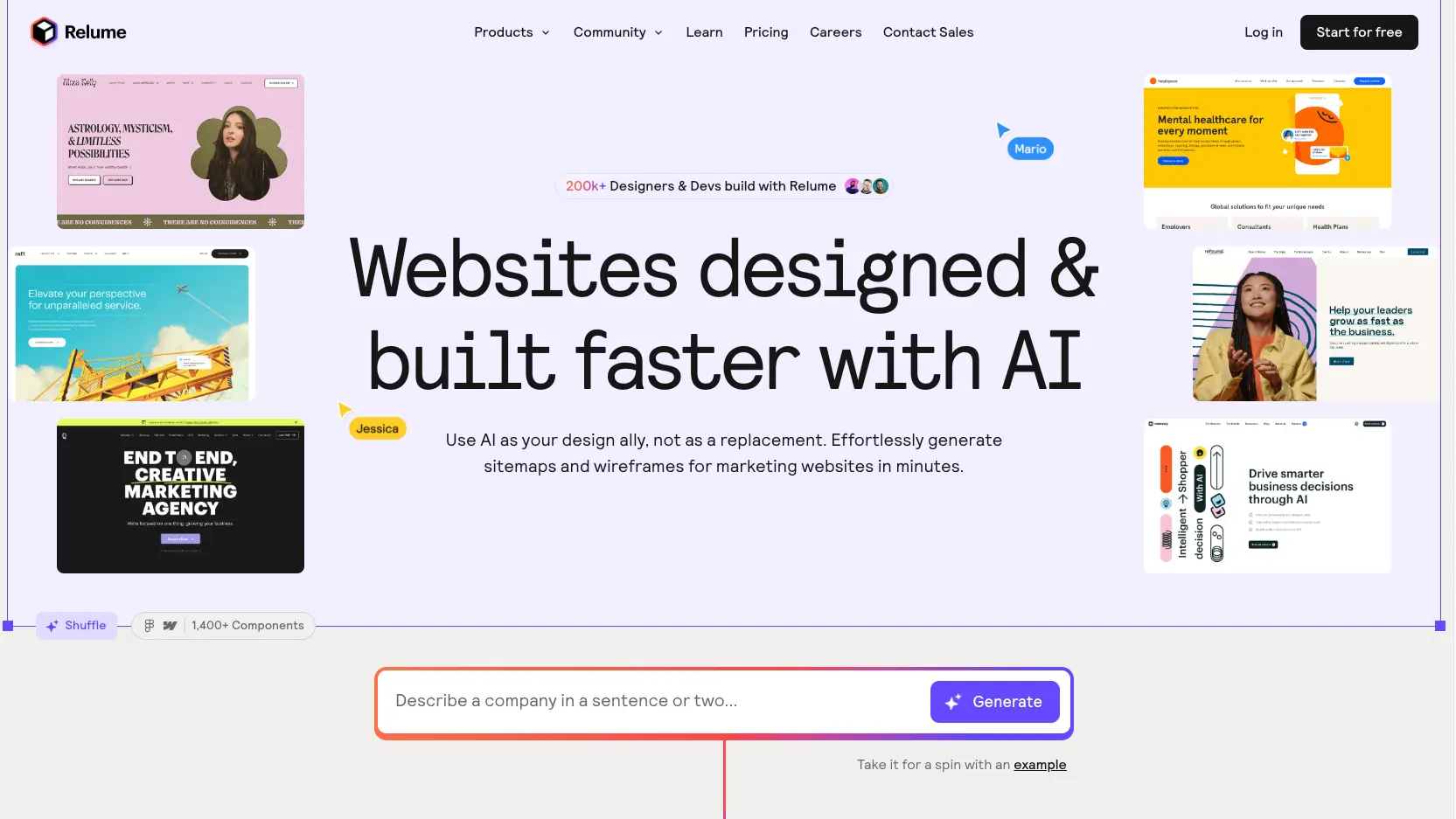
Tip #2: Leverage AI
Relume is an AI-powered web design platform that blends human creativity with artificial intelligence to streamline website building. It generates designs from text prompts, offers a library of over 1,000 components, supports Webflow and Figma, enables team collaboration, saves time, and ensures responsive designs for various devices.
To utilise AI in your website design, check out Relume.

Tip #3: Use Custom Fonts
Custom fonts enhance the visual appeal of your website. Webflow allows the use of a vast selection of free and purchasable fonts, helping you achieve the desired look and feel.
Check out some of our favourite free fonts to find the perfect font for your website design.

Tip #4: Leverage White Space
Utilise white space effectively to create breathing room and prevent a cluttered, overwhelming design. White space enhances readability and draws focus to key elements. It also contributes to a cleaner, more sophisticated aesthetic.

Tip #5: Add Videos and Animations
Adding videos and animations to your website can be a great way to engage visitors and keep them interested in what you have to say. Webflow makes it easy to add videos and animations to your website. Just drag and drop the element you want onto your page, enter the URL of the video or animation, and you're good to go!
Lottie Animations
Animated GIFs have been around for a long time, but they're starting to go out of style. A newer, more advanced way to add animations to your website is with Lottie animations. Lottie is a library that allows you to create animations using After Effects. It's easy to use, and the animations look great on any device.
Here's our best resource for free and paid Lottie animations.
Bonus web design tip - Use parallax scrolling
Parallax scrolling is a technique that creates the illusion of depth by moving different elements on the page at different speeds. This can be a great way to add interest and excitement to your website. Webflow makes it easy to add parallax scrolling effects to your pages.
See how easy it is to add parallax scrolling in Webflow.

Tip #6: Implement Responsive Design
Ensure your website is responsive and provides an optimal viewing experience across all devices and screen sizes. Responsive design is crucial for modern web accessibility. It also helps improve your search engine rankings.
Tip #7: Optimise Images
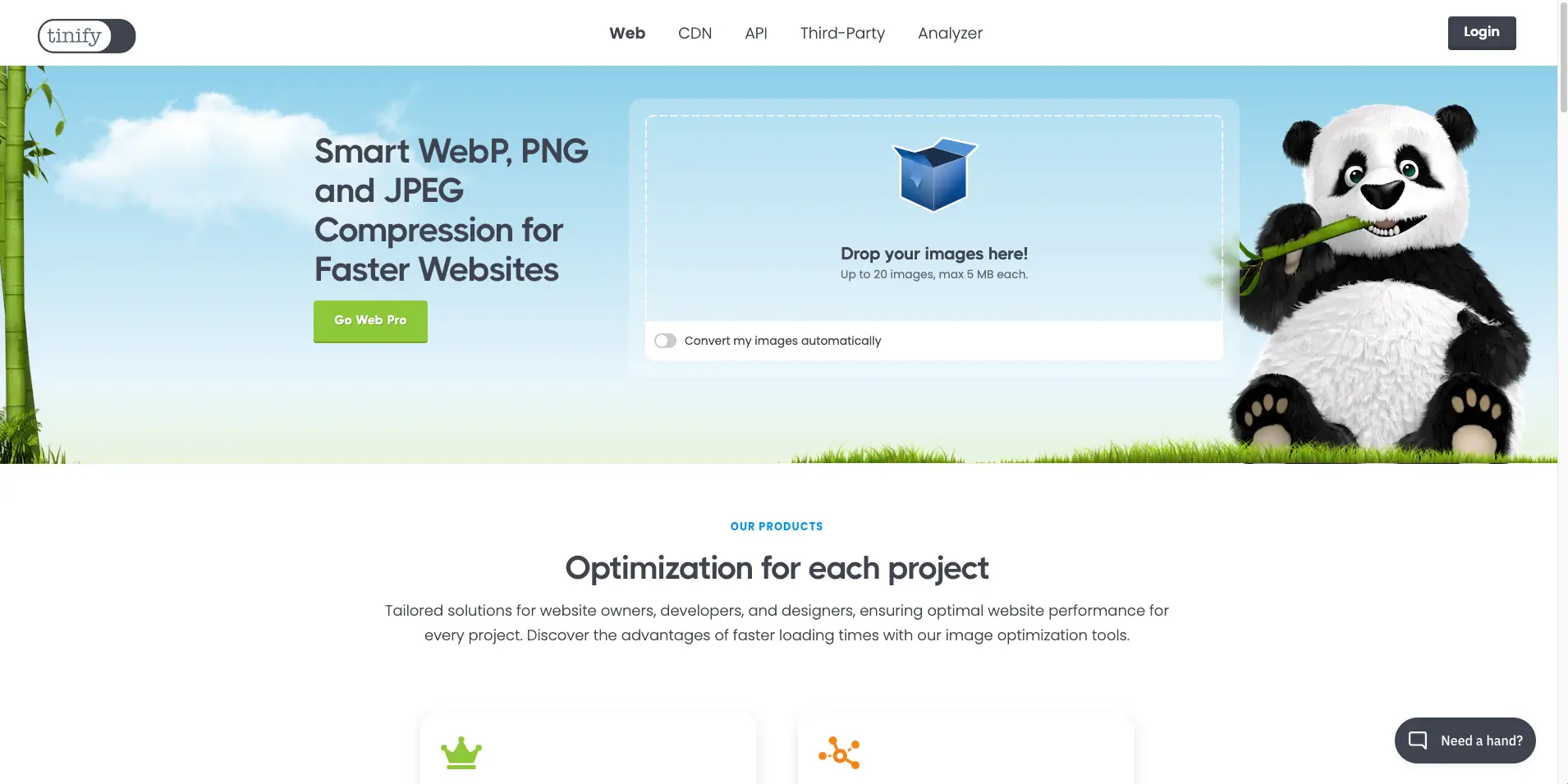
Compress and optimise images to reduce file sizes without sacrificing quality. This will improve page load times for a smoother user experience. Additionally, use descriptive alt text for better SEO and accessibility.
Images should be converted to WebP format. You can optimise your images for free using TinyPNG.com

Tip #8: Use Google Analytics to track traffic
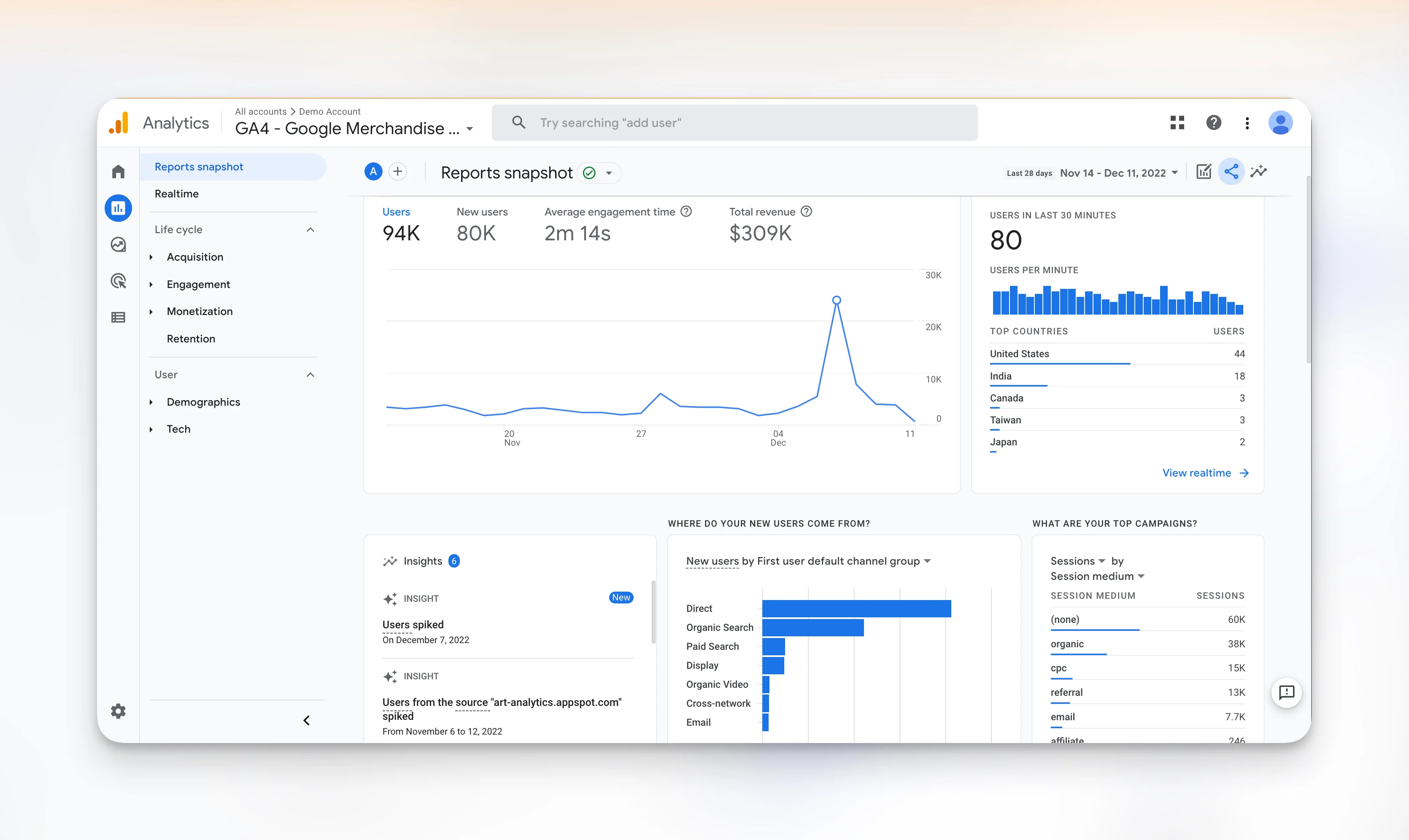
Google Analytics is a free tool that allows you to track the traffic on your website. It provides detailed information about who is visiting your website, how they are finding it, and what they are doing when they get there. This information can be invaluable in helping you improve the design of your website and increase traffic.
GA can help you determine which pages are the most popular, what keywords people are using to find your site, and how long people are spending on each page. Armed with this information, you can make changes to your website design that will improve user experience and keep people coming back for more.
You can set up Google Analytics for your website in just a few minutes.
Learn more about Google Analytics.

Tip #9: Focus on Navigation
Prioritise clear, intuitive navigation to allow users to easily find what they need on your website. Limit main menu items to around 7 for best usability. Implement breadcrumb trails to further assist with user orientation.
Tip #10: Tell a Visual Story
Leverage relevant graphics, icons, and visuals to reinforce your brand narrative and messaging throughout the site design. Consistent visual storytelling can enhance emotional connection with your audience.
Conclusion
Custom web design is a great way to give your website a unique look. You can choose from thousands of templates, or use custom code to modify or add functionality to your website. Webflow makes it easy to add social media icons, custom forms, and videos/animations to your website. Google Analytics allows you to track the traffic on your website and see how people are finding and using it.
Using these web design tips, you can create a stunning custom web design that reflects the tone and message of your business.
We hope these tips will help you create a beautiful custom website with Webflow! If you have any questions, please don't hesitate to ask in the comments section below. And be sure to check out our other blog posts for more helpful web design tips!





